Chatbots for WordPress: How to Create a Chatbot and Add It to Your Website


Want to add a chatbot to your WordPress website but you’re not sure how? Well, although building and deploying chatbots might seem complicated, it’s actually easy and doesn’t take much time.
After reading this article, you’ll know:
At the most basic level, a chatbot is a computer program that can imitate human conversation and interact with a user. There are two main types of chatbots available today:
Although these two types of chatbots work in completely different ways, their function is the same: understanding and answering user questions. In this regard, chatbots are pretty similar to live chat. If a visitor has a question, they can simply open the widget and ask it by typing a message or choosing the right button. Based on the user’s input, a chatbot will provide an appropriate answer, just like a live chat operator.
The chatbot industry is developing at a rapid pace, with millions of people using chatbots every day. Why are more and more companies adopting chatbots today? There must be good reasons for that. Let’s summarize the main benefits of chatbots to see if it’s worth adding one to your website.
Today, messaging apps are a dominant way of communicating. In 2016, they even surpassed social media in popularity. The interface of a messaging app is familiar to users, and that’s why chatbots, which look so much like them, fit perfectly with the modern way of communicating.
This is probably one of the most important benefits of a chatbot. According to studies, 51% of people expect 24/7 availability from businesses. Chatbots can work round the clock, engaging with customers and answering their common queries.
Creating a great customer experience (CX) is the first step to winning customers’ hearts. One of the key elements of CX is the ease of interaction between customers and your company. If you have a chatbot widget installed on your website, your customers can always ask the bot for help with just a couple of clicks.
Long wait time is cited as one of the main causes of customer dissatisfaction. In fact, 75% of retailers report losing customers due to wait-related issues. Unlike humans, chatbots provide an instant response once a user asks a question. No queues and no waiting.
A chatbot is a great automation tool that can reduce the load on your team. Bots can initiate conversations with visitors, answer standard customer questions, and collect information, with no human involvement required. According to a recent survey, 77% of agents say automating routine tasks allows them to focus on more complex work.
Interacting with customers only when they reach out to you is not enough. It is crucial to keep your customers engaged all the time and be proactive. Manually initiating communication with each customer would be an overwhelming task, but with chatbots, you don’t need to worry about that, as they can do it automatically 24/7. By implementing a chatbot on your website, you will be able to greatly increase customer engagement, getting 35-90% response rates.
Using chatbots in your customer support saves you from the expenses of hiring extra staff. Insider reports that chatbot automation can lead to $23 billion in savings from annual salaries in the US.
The easiest and fastest way to create a chatbot for your website is to use a so-called chatbot builder. It’s a chatbot development platform that usually doesn’t require coding. Fortunately, the modern market offers many chatbot platforms where you can easily create your own bot. Many of them work pretty much the same way, with a few differences.
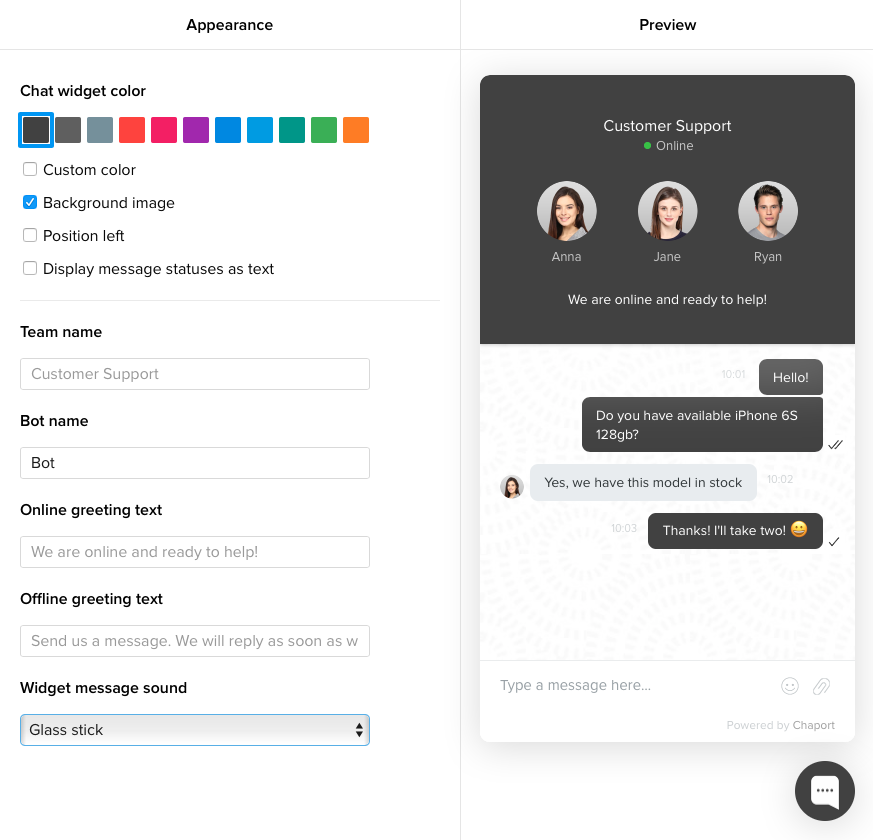
We invite you to try Chaport, live chat and chatbot software that integrates seamlessly with WordPress. Chaport has a WYSIWYG chatbot builder that allows you to see your chatbot the same way your website visitors will once it’s launched.
Here’s a step-by-step guide on how to create a chatbot in Chaport:

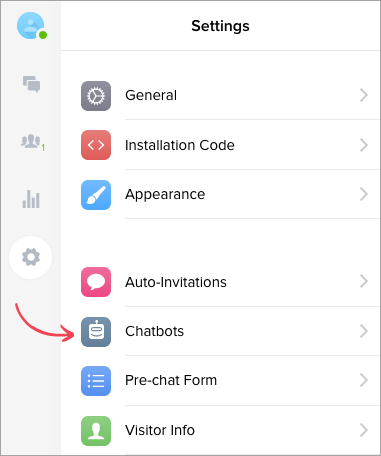
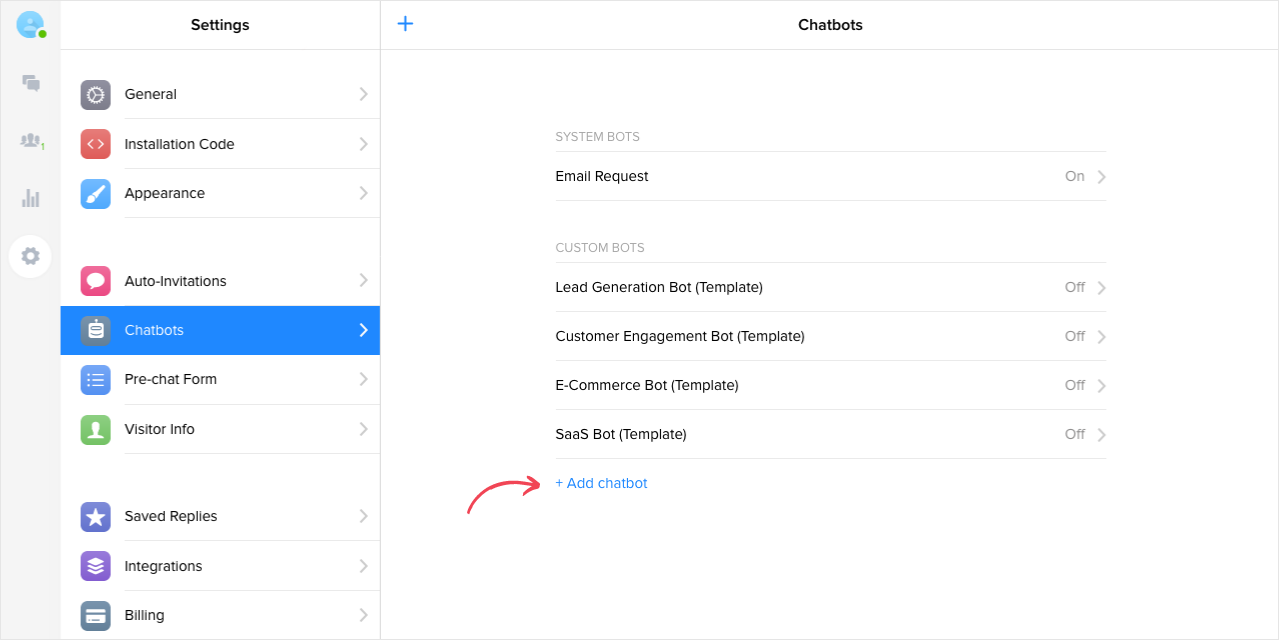
Add a new chatbot under the “CUSTOM BOTS” section.
To help you get started, we’ve prepared chatbot templates that you can modify to suit your needs. To learn how to edit them, see the next steps.

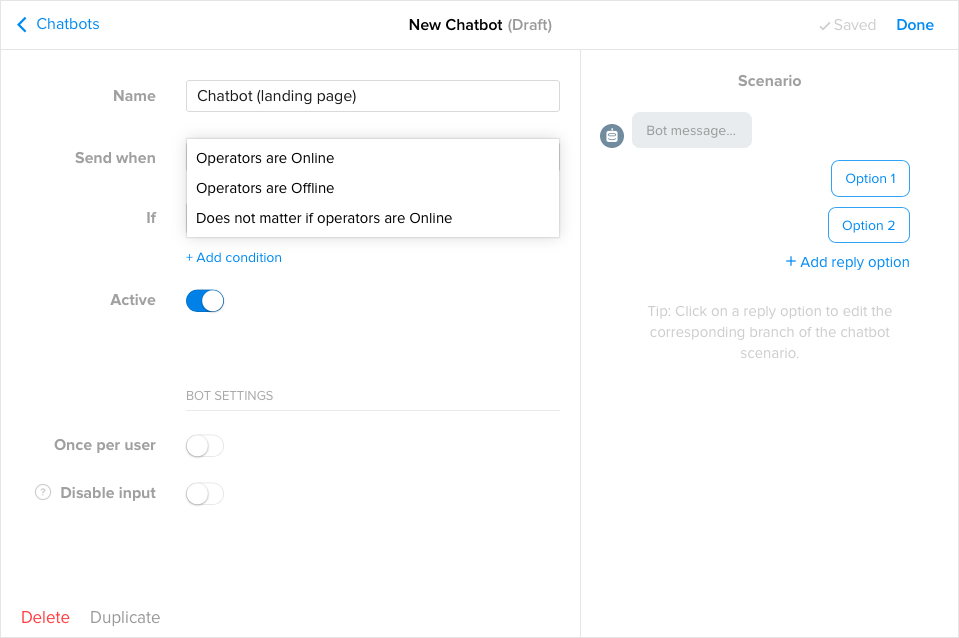
Specify when and under what conditions your chatbot should interact with your visitors.
In the “Send when” section, you should choose whether your bot will be active when your operators are offline, online, or both.

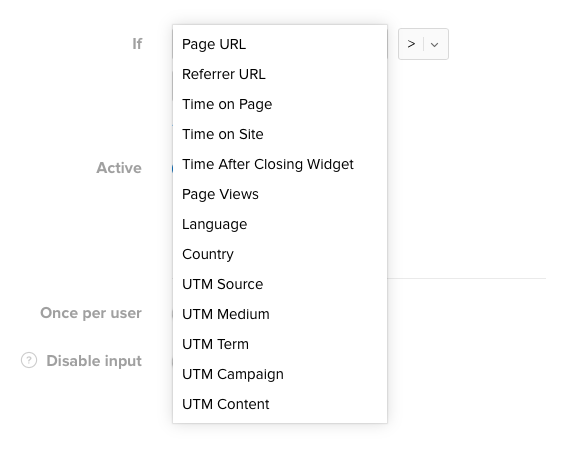
In the “If” section, you will be able to choose one or more conditions to trigger your chatbot.

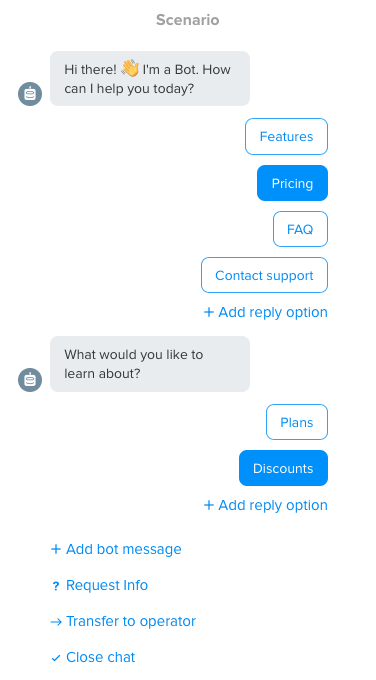
In the “Scenario” block located on the right side of the page, write a scenario for your chatbot. Add bot messages and specify reply options that will be suggested to your visitors.
After each reply option, you can choose whether the bot should send your visitor another message, request some info (e.g., name, email, etc.), transfer the chat to an operator, or close the chat.


Now your chatbot is ready, but so far it’s visible only to you. The only thing left to do is add it to your WordPress site.
Integrating Chaport with your WordPress site is simple and fast. To install Chaport on your site, you can use our official plugin for WordPress. It’s free, easy to install, and doesn’t slow down your WordPress website. Follow our step-by-step guide and add a chatbot to your website in minutes.
To configure the Chaport plugin for WordPress, follow these simple steps below:
Adding a chatbot to your WordPress website can bring many benefits to your business. With chatbots, you will be able to keep your customers engaged, increase the number of customer interactions on your website, and take your customer service to the next level.
Today, creating a chatbot for your website is easier than ever, as there are plenty of chatbot solutions for all types of websites, including WordPress. Many chatbot builders like Chaport provide no-code editors, so you will be able to create a chatbot in just a few minutes. And if the chatbot you choose has a WordPress plugin, the deployment will go even faster.
Now you know how chatbots work and how to add one to your WordPress site, so it’s time to test chatbots in practice!
Do you have any questions left? Drop us a message in our live chat. We’ll be happy to answer!
